WebP относительно новый формат изображений предложенный компанией Google Inc. в 2010 году. В большинстве случаев (но не всегда) он позволяет получить файл меньшего размера при том же качестве изображения по сравнению с форматами JPEG или PNG. При этом, так же как и PNG поддерживает прозрачность.
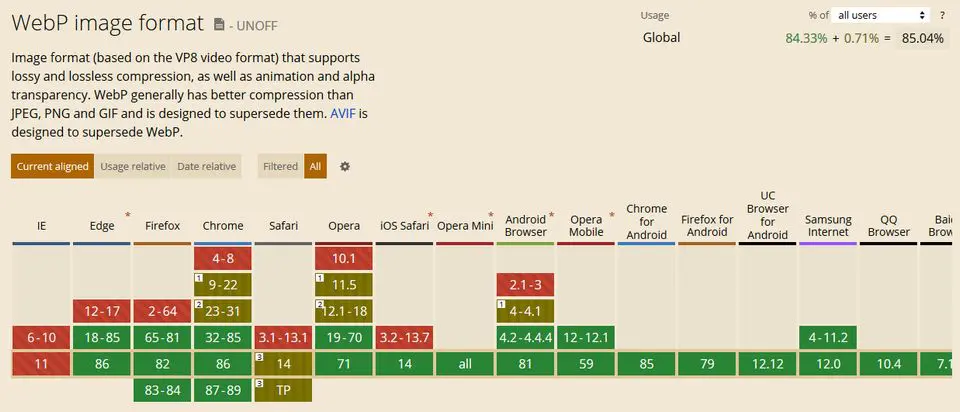
На момент написания статьи формат WebP поддерживается абсолютным большинством браузеров (около 85%) на ПК и на смартфонах. Но все еще есть те, у которых поддержки нет (в частности, Safari).

Популярный измеритель скорости сайтов PageSpeed Insights настоятельно рекомендует использовать этот формат для ускорения работы сайта.
Но, как оказалось, WordPress не поддерживает этот формат изображений «из коробки». В этой статье я расскажу как исправить это недоразумение и использовать изображения формата WebP в проектах на WordPress.
Как загрузить изображения WebP в WordPress
По-умолчанию медиатека WordPress не позволяет загружать изображения WebP, наверное по соображениям безопасности, но ничего опасного в них нет. Косвенно это подтверждает то, что блог-платформа WordPress.com разрешает использование изображений WebP. А раз так, то и вы можете включить эту возможность на своем сайте WordPress.
Чтобы Медиатека WordPress могла загружать файлы WebP необходима добавить следующий код в файл functions.php вашей темы WordPress:
//Разрешаем загрузку WebP
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );После этого вы сможете спокойно загружать изображения в формате WebP через админку своего блога на WordPress.
Как использовать изображения WebP на сайте
Можно использовать стандартную инструкцию, как и для изображений PNG и JPG.
<img src="my_image.webp" alt="Моё изображение">Но учитывая не 100% поддержку со стороны браузеров, лучше использовать следующий код:
<picture>
<source srcset="my_image.webp" type="image/webp">
<img src="my_image.jpg" alt="Моё изображение">
</picture>Как работает эта конструкция <picture>:
В элементе <source> мы указываем список источников и их тип (mime/type), а браузер уже выбирает первый, который знает.
В качестве резервного варианта для отображения используется изображение (файл) из атрибута src тега img. То есть, если браузер не подерживает тип webp, то элемент <source> игнорируется и вместо изображения в формате webp будет показана jpg картинка.
Сравнение WebP с другими форматами изображений
WebP взял все лучшее от существующих форматов изображений.
| WebP | PNG | JPG | GIF | |
|---|---|---|---|---|
| Сжатие с потерями | + | + | + | — |
| Сжатие без потерь | + | + | + | + |
| Прозрачность | + | + | — | + |
| Анимация | + | — | — | + |
| Сжатие | Отличное | Хорошее | Хорошее | Среднее |
Как правило, размеры файлов у изображений сжатых с потерями качества в формате WebP меньше, чем в формате JPG, а изображения сжатые без потерь в формате WebP меньше, чем в формате PNG.
Как преобразовать изображения в WEBP
Для операционной системы Windows существует отличный бесплатный растровый графический редактор Paint.Net. Который умеет сохранять изображения в формате webp.
Кроме него вы можете испольpовать так же бесплатный просмотрщик изображений IrfanView. Он то же умеет сохранять изображения в формате webp.
Выводы
Формат webp позволяет создавать файлы меньшего размера при том же качестве изображения. Что должно положительно сказать на скорости загрузки сайта. Но учитывая не 100% поддержку со стороны браузеров приходится усложнять верстку сайта и держать на сайте изображения в нескольких форматах одновременно, что негативно сказывается на используемом дисковом пространстве.